Adobe Bridgeを使おう
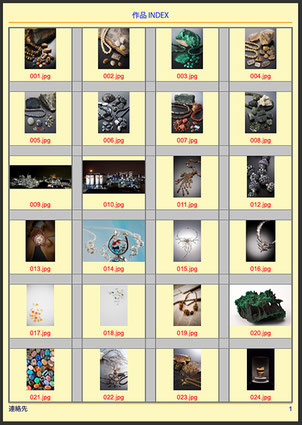
Bridgeには簡単にコンタクトシートを作成できる機能があります。
現在もPhotoshopの「コンタクトシートII」を使用しているユーザーもいますが、Bridgeの「出力」を使用した方が結果的にはかなり楽で良いインデックスを作れると思います。
少し触ればどなたでも使い方は分かると思いますが、一応コンタクトシートに関わる部分を中心にポイントを書いてみます。
♦️出力♦️
メニューの『出力』パネルからコンタクトシートを作成します。

各所設定を行うのですが、隅々まで本当に細かく設定が出来ます。
まずは、テンプレートから「5×4 コンタクトシート(A4)」を選択します。

テンプレートはデフォルトのコンタクトーシートをベースに設定します。
🔴ドキュメント
・ページサイズ
A4がデフォルトですので任意で変更します。
幅、高さ、単位を確認、任意で設定。
・背景色:
デフォルトは白ですが、好きなカラーに変更出来ます。
・解像度:
300ppiが最高解像度ですが、枚数によってはファイル容量がかなり増えます。
コンタクトシートは20カット以上の画像を入れますが、1カットごとの画像はかなり小さいです。
出力せずにパソコンで見る環境も増えていますので、INDEXとしては、個人的には300ppiの下の『150ppi』の解像度でも良いと思います。ファイル容量も小さめです。
画質もファイル容量に影響します。確認用としての解像度であれば最高画質でなくとも良いと思います。
その他の項目、フォント、フォントのサイズ、文字色など設定したら次の「グリッドと余白」を確認します。

🔴グリッドと余白
テンプレートの名称は、解像度を下げたので、「カスタム」になっています。
グリッドレイアウト:
ページの中に収める画像数を縦横の数で決めます。
好みではありますが、A4サイズの中に「3×4」「4×6」など目的に合わせて画像数を調整します。
画像数で、画像の大きさも変わります。
セルの間隔:
隣接する画像との間、セルの幅を調整します。
セルの大きさ:
隣接する画像との間、セルの幅を調整します。
自動間隔を使用:
サイズに迷ったら自動にチェックを入れます。
余白:
任意で間隔を設定します。

🔴ヘッダーとフッター
テキスト:
ヘッダーとフッターのそれぞれにテキストを入れることが出来ます。文字の配置は横に「左・中央・右」を選択します。
ヘッダー・フッターのフォント:
フォントの種類、サイズ、色を選択して文字を入れます。
ヘッダー・フッターのサイズ:
これは、文字の上下の余白間隔で、数値を増やすと画像までの余白が増えます。
ヘッダー・フッターの区切り線のサイズ:
画像の上下、文字の間に区切り線を入れます。
*フッターは区切り線が画像とほぼ重なっています。
ページ番号を含める:
場所:
「ページ番号」を入れるところを決めます。
上下の「左・中央・右」の6箇所から選択します。
ページ番号のフォント:
フォントの種類、サイズ、色を選択します。

「透かし」はインデックスではあまり必要はないかも知れません。
最後に「PDFプロパティ」でセキュリティのパスワード設定を任意で行い、最下部にある「PDFに書き出し」を押して保存します。
背景やフォントは「色」変えれますので、シンプルなインデックスからカラフルなものまで作成出来ます。
カラーは分かりにくい人もいるかも知れないので、一応補足しておきます。

カラーピッカーはデフォルトではR(RGB)になっています。ユーザーによっては、上のH(HSB)の方が扱いやすいかも知れません。
カラーは角にある◯を動かして色を変更します。

ド派手に仕切れませんでしたが、背景から文字まで各所に色を付けれますので任意で好みの設定を楽しめます。
